
How do I make favicons?
A favicon is the icon you see in place of the default "e" when you bookmark a site in Internet Explorer.
In order to make your own icon, you need a special program that can save images with the .ico extension.
You can download this program, IconArt, for free from my site. This program can also create custom cursors and save them as .cur or .ani. It is not a trial version, it is the full working version with no time limits and no advertisements. It is included on my site with permission of the creators. If you download this program from my site, please please please consider making a small donation to my hosting costs. The program is large, and with so many people downloading it, it gets very expensive for me to offer. A donation is not required, but it very much appreciated.
IconArt is freeware and is provided as is. Download and use the program at your own risk. This program is for PC only.
After you've downloaded and installed the program, you can begin making your own icon. In order for the icon to appear on your site, you have to own your own domain.
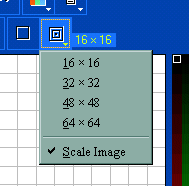
- First, open the program and set your grid to 16 x 16, this is the required favicon size:

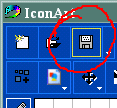
- Next, begin creating your icon by choosing a color on the right, and drawing your icon in the grid, pixel by pixel. When you're finished, save the icon by clicking the "save as" button. You need to name it "favicon" and save it with the file extension .ico:

- After you've created and saved your icon, you upload the icon into your Web site's root (main) directory. Add the following tag in the head tag of your site:
<LINK REL="SHORTCUT ICON" HREF="favicon.ico">
Copyright 1997-2016 Lissa, All rights reserved
This Web site is registered with the Library of Congress Copyright Office.








