
How do I make an image map? An image map is a single image that links to different URLs. Making a client side image map is pretty simple, as long as you have a simple image that doesn't have too many areas to map. To make different sections of the image link to different URLs, you use coordinates within the map.
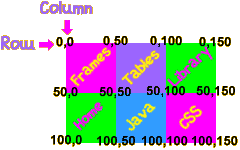
The first step is making an image to use for your map. Here is mine, I'm using an image that is 150 x 100 pixels. I've marked the columns and rows with coordinates measured in pixels. The first number is the row, and the second number is the column:

The next step is to create your image tag. Mine would look like this (substitute your own info where you see bold text):
<img src="imagemap.gif" usemap="#mymap" width="your width" height="your height" alt="your description" border="0">
Next you have to make your map definition. For each "hotspot" you need 4 numbers. The hotspot is the specific area of your image that you are linking to another URL:
1st Coordinate: The upper left column of your hotspot.
2nd Coordinate: The upper left row of your hotspot.
3rd Coordinate: The lower right column of your hotspot.
4th Coordinate: The lower right row of your hotspot.
This is the code for my map, the numbers in bold are the ones you will have to change for your map:
<map name="mymap">
<area shape="rect" coords="0,0,50,50" href="frames.shtml" alt="frames">
<area shape="rect" coords="50,0,100,50" href="tables.shtml" alt="tables">
<area shape="rect" coords="100,0,150,50" href="postcards.shtml" alt="postcards">
<area shape="rect" coords="0,50,50,100" href="index.shtml" alt="index">
<area shape="rect" coords="50,50,100,100" href="javascript.shtml" alt="javascript">
<area shape="rect" coords="100,50,150,100" href="css.shtml" alt="css">
</map>
You put the image code and the map defintion on your page, and this is the result:

Now this whole image map thing can be kinda confusing. Most people use programs to make image maps, such as Cute Map. It's a WHOLE lot easier, and you can download a free trial version of Cute Map at their site. An image mapping program also lets you get a lot more creative with the shape and size of your hotspots.
Copyright 1997-2016 Lissa, All rights reserved
This Web site is registered with the Library of Congress Copyright Office.







